L'accessibilité numérique et l'écriture inclusive semblent incompatibles. Découvrez des solutions concrètes pour concilier égalité et lisibilité

BLOG | Comment réaliser des animations web tout en respectant l’éco-conception et l’accessibilité
05/12/2023
Klee Group s'est engagé à respecter les principes du numérique responsable. Cette approche, qui vise à promouvoir un usage éthique, écologique et équitable du numérique, est au cœur des préoccupations de Klee Group depuis plusieurs années.
En effet, consciente de l'impact croissant des technologies sur la société et l'environnement, l'entreprise a mis en place des pratiques responsables pour réduire son empreinte numérique et contribuer à un avenir plus durable.
L'animation est devenue un élément essentiel de l'expérience utilisateur sur le web. Elle permet de rendre les sites web plus interactifs et attractifs pour les visiteurs, en offrant une expérience immersive et dynamique. Elle permet avant tout de guider l’utilisateur et d’aider à la compréhension mais aussi de rendre la navigation plus agréable et émotionnelle.
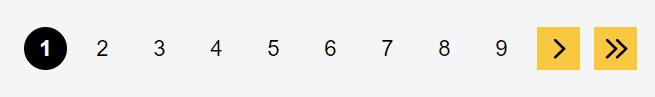
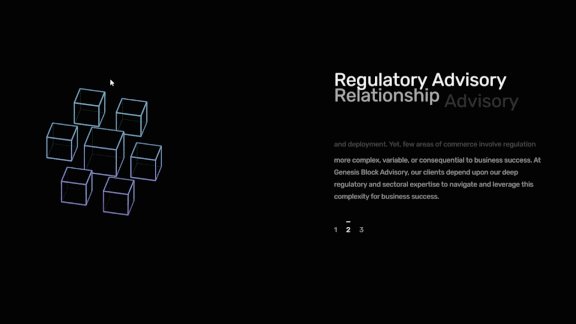
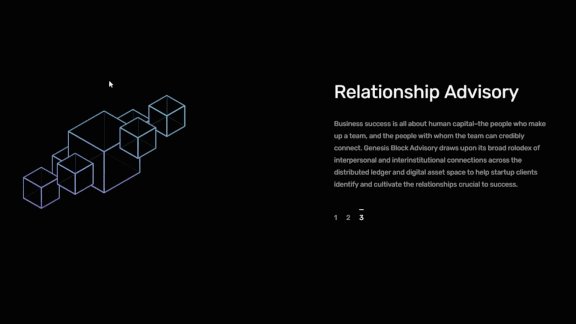
Pour illustrer ces propos, voici un exemple sur le bandeau de nos partenaires sans animation :

Au clic sur la flèche de navigation, les logos changent de position, le changement est brut et est difficilement compréhensible pour l’utilisateur. On peut se sentir brouillé par ce changement car nous ne sommes pas accompagnés au changement de position. Notre cerveau a besoin de comprendre ce qu’il se passe, alors comment faire ? En ajoutant une petite animation naturelle.

En effet, la simple animation permet de comprendre le changement d’état, les logos bougent tous ensemble d’un cran. Aucun problème de compréhension, le mouvement est fluide et naturel.
Cependant, il ne faut pas en abuser, et c’est pourquoi il y a certaines règles à respecter.
1. Utilisez des formats de fichiers légers : les formats tels que GIF et PNG peuvent être très lourds et ralentir le chargement de votre site Web, ce qui peut être préjudiciable à l'expérience utilisateur. Il est préférable d'utiliser des formats plus légers, tels que SVG et WebP, qui sont plus adaptés à l'éco-conception. Cela améliorera le temps de chargement de votre page et de votre animation.
2. Limitez le nombre d'animations : trop d'animations sur une page peut nuire à l'accessibilité et à l'expérience utilisateur. Il est recommandé de limiter le nombre d'animations sur une page à quelques-unes seulement. Il ne faut pas noyer l’utilisateur dans une cascade de blocs qui apparaissent de tous les côtés. Ça doit rester léger et naturel.
3. Évitez les mouvements excessifs : les mouvements excessifs peuvent être désagréables pour certaines personnes, notamment les personnes atteintes de vertiges ou de troubles vestibulaires. Il est recommandé d'utiliser des mouvements subtils et fluides plutôt que des mouvements brusques.
4. Donner un moyen de mettre en pause les animations sur les carrousels ou les vidéos afin de limiter la gêne que cela peut occasionner chez certaines personnes.
5. Utilisez des contrastes élevés : assurez-vous que les couleurs utilisées dans vos animations sont accessibles aux personnes ayant des troubles de la vision. Utilisez des contrastes élevés et évitez les combinaisons de couleurs qui peuvent être difficiles à distinguer.
6. Privilégiez les animations à la demande : les animations qui se déclenchent automatiquement peuvent perturber l'expérience utilisateur et augmenter la consommation d'énergie. Il est préférable d'utiliser des animations qui se déclenchent à la demande de l'utilisateur, comme un clic ou un survol de souris.
7. Assurez-vous que vos animations soient accessibles : Il est recommandé d'utiliser des alternatives textuelles et des descriptions audios pour les personnes atteintes de handicaps visuels et d'assurer que les animations peuvent être contrôlées à l'aide du clavier. Le contenu informatif d’une animation doit être accessible à tous.
Il existe une requête média CSS prefers-reduced-motion qui permet de détecter si l’utilisateur a demandé au système de minimiser la quantité d'animations ou de mouvements. Cela permet aux développeurs de désactiver les animations si l’option est activée sur le poste de l’utilisateur.
8. Privilégiez les animations CSS plutôt que des animations JS.
Les animations CSS sont généralement plus légères et plus fluides que les animations JavaScript, car elles sont gérées directement par le navigateur, alors que les animations JavaScript peuvent être plus lourdes en termes de ressources et plus susceptibles de ralentir la page. Cependant, elles seront aussi plus limitées que les animations JS.
En résumé, n’utilisez que des animations améliorant l’expérience utilisateur en les rendant accessibles.
Maintenant que nous avons listé ces quelques règles, voyons quels sont les différents types d’animations que nous pouvons appliquer sur un site web.
Les différents types d’animations
Les micro-interactions
On distingue plusieurs types d’animations. Les plus courantes et utiles sont les micro-interactions.
C’est une petite interaction entre l'utilisateur et un site Web ou une application. Elle peut être aussi simple que de cliquer sur un bouton ou de passer la souris sur une icône pour afficher des informations supplémentaires. Les micro-interactions sont conçues pour améliorer l'expérience utilisateur en rendant les interactions avec l'interface plus intuitives et plus agréables. Un bouton qui change de couleur lorsqu'on le survole ou une animation lorsqu'on clique sur un bouton sont des exemples de micro-interactions.

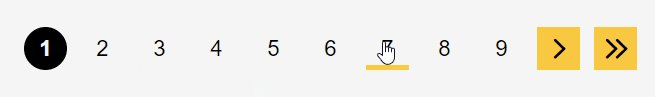
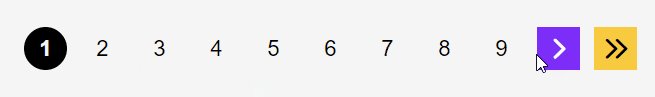
Aviez-vous remarqué les petites animations sur notre pagination ?
Les applications de messagerie utilisent une micro-interaction très efficace qui affiche une petite bulle pour indiquer en temps réel que notre interlocuteur est en train de rédiger un message. Cette fonctionnalité fournit une information supplémentaire très utile. Elle humanise la discussion. Cependant cette animation doit être accompagnée d’une alternative textuelle afin de la rendre accessible à tous.

Le loader, qui consiste en une animation tournante signalant à l'utilisateur qu'une opération est en cours et qu'il doit patienter, est considéré comme la micro-interaction la plus essentielle et pratique pour tous les sites web et applications. Cette fonctionnalité est indispensable pour informer l'utilisateur de l'état du chargement, sans quoi il pourrait quitter la page avant la fin de l'opération en cours.

Si le chargement est trop long il est même possible de faire patienter l’utilisateur en y ajoutant de l’information comme des « le saviez-vous » ou bien des mini jeux. Sur le navigateur chrome, si internet est coupé le navigateur nous propose de jouer à un mini jeu avec un dinosaure qui doit sauter a au-dessus des obstacles

Les animations au scroll
Vous avez surement déjà navigué sur des longues pages sur lesquelles les éléments apparaissent au fur et à mesure que l’on scrolle. Ce type d’animation permet d’ajouter du storytelling. Cela permet de maitriser quand et comment un élément va changer d’état, apparaitre et disparaitre.

Les transitions entre les pages
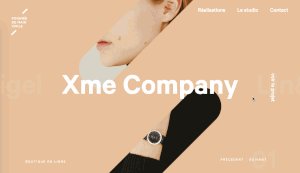
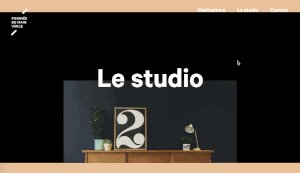
Une transition entre deux pages web est un effet visuel qui se produit lorsqu'un utilisateur clique sur un lien ou un bouton pour passer d'une page à une autre sur un site web. Au lieu d'un changement instantané, la transition offre une animation fluide qui peut impliquer le mouvement de certains éléments de l'interface utilisateur. Ces transitions ont pour but d'améliorer l'expérience utilisateur en créant un sentiment de continuité entre les pages et en aidant à orienter les utilisateurs dans l'interface du site. Ils peuvent également ajouter un aspect esthétique et interactif au site web, le rendant plus attrayant et engageant pour les visiteurs.
Exemple avec ce site : https://www.tambien.studio

Attention, Il est important de noter que les transitions doivent être utilisées avec parcimonie et de manière appropriée, car une utilisation excessive ou inadaptée peut avoir l'effet inverse et rendre le site web difficile à utiliser et frustrant pour les utilisateurs.
Le mot de la fin
En conclusion, les animations web sont devenues un élément essentiel pour offrir une expérience utilisateur immersive et dynamique. Cependant, il est important de respecter l’éco-conception en créant des animations légères et accessibles afin d’éviter les impacts négatifs sur l'environnement et des animations accessibles pour qu’elles soient lues par un maximum d’utilisateurs. En suivant ces quelques règles, il est possible de réaliser des animations web de manière responsable.
En tant que concepteurs, nous avons la responsabilité de faire de notre mieux pour créer des expériences utilisateurs engageantes et accessibles, tout en respectant l'environnement.
L'écoconception est absolument nécessaire pour les prochaines années afin de réduire l'empreinte environnementale croissante de l'industrie numérique. En adoptant des pratiques d'écoconception dans le développement et la conception des sites web, nous pouvons réduire la consommation de ressources et minimiser les émissions de gaz à effet de serre associées à l'utilisation d'Internet.
